Webdesign
Profª Fabiane Lima
fabianelim@gmail.com
Tutorial
Galeria de imagens HTML+CSS+JS
Dicas & Recomendações
- Você pode clicar em todas as imagens com o botão direito do mouse e abrir maior em uma nova janela.
- Se você copiar o código apresentado nas imagens ipsis literis, você vai conseguir fazer o tutorial sem problemas.
- Entretanto, para responder as questões propostas adiante, é preciso entender o que se está fazendo no tutorial.
- Use o Google, ele é seu amigo! ;-)
1. Escolhendo sua ferramenta
Para fazer este trabalho, você vai precisar de:
- Editor de texto simples (formato ".txt")
- Acesso à Internet
- Navegador (Google Chrome, Mozilla Firefox, Safari etc)
Editores recomendados: Sublime Text e Atom, mas pode ser o Bloco de Notas do Windows mesmo.
2. Criando o arquivo
Crie um novo arquivo no editor de texto escolhido chamado "index.html" (sem aspas) e salve em uma pasta qualquer.

3. Esqueleto do arquivo
Escreva a estrutura base de um arquivo HTML ("doctype", "html", "head", "title" e "body") e acrescente o trecho de código destacado abaixo no cabeçalho do seu arquivo ("head").

4a. Estrutura do layout
Declare a tag "main" no "body" do seu HTML e escreva um código similar ao destacado na imagem abaixo no cabeçalho do arquivo. Sinta-se livre para personalizar como quiser.

4b. Estrutura do layout
Declare dentro da tag "main", como na imagem abaixo, uma "div" (divisão de conteúdo) com um atributo de classe chamada "imagens". Dentro dela, declare cinco "section".

4c. Estrutura do layout
Abaixo da "div" imagens crie outra "div" chamada bullets. Dentro dela, crie uma lista não-ordenada com a tag "ul" e declare dentro dela cinco itens (tag "li").

5a. Conteúdo
Na mesma pasta onde você salvou o arquivo "index.html", crie uma pasta chamada "img" (sem aspas) e salve ali cinco arquivos de imagem com o mesmo formato e o mesmo tamanho.

5b. Conteúdo
De volta ao arquivo HTML, referencie cada uma das imagens que você salvou na pasta "img" dentro de cada uma das tags "section" que você criou na divisória "imagens".

6a. Um pouco de estilo
No CSS (tag "style" no cabeçalho do HTML), declare os atributos da classe "imagens" (note o ponto antes do nome no CSS) e dos elementos "section" e "img".

6b. Um pouco de estilo
Ainda no CSS, declare os atributos da classe "bullets" (note o ponto antes do nome) e dos elementos "ul" (lista não-ordenada) e "li" (item de lista).

7a. Fazendo tudo funcionar
Agora vamos fazer nossa galera funcionar. Clique duas vezes no trecho de código abaixo, copie e cole antes da tag "script" no cabeçalho do seu HTML.

7b. Fazendo tudo funcionar
Dentro da tag "script", declare a função global que vai conter o seu programa e avisar o navegador que vamos usar a biblioteca jQuery — o trecho de código do slide anterior.

7c. Fazendo tudo funcionar
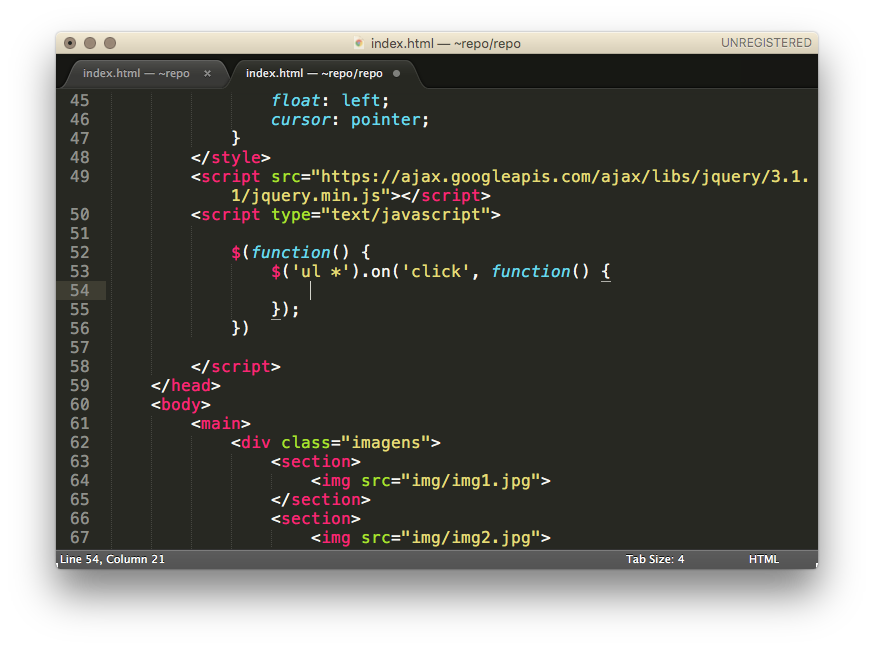
Dentro da função que você acabou de criar, crie um evento de clique para os elementos-filhos da lista não-ordenada no HTML, como no código abaixo.

7d. Fazendo tudo funcionar
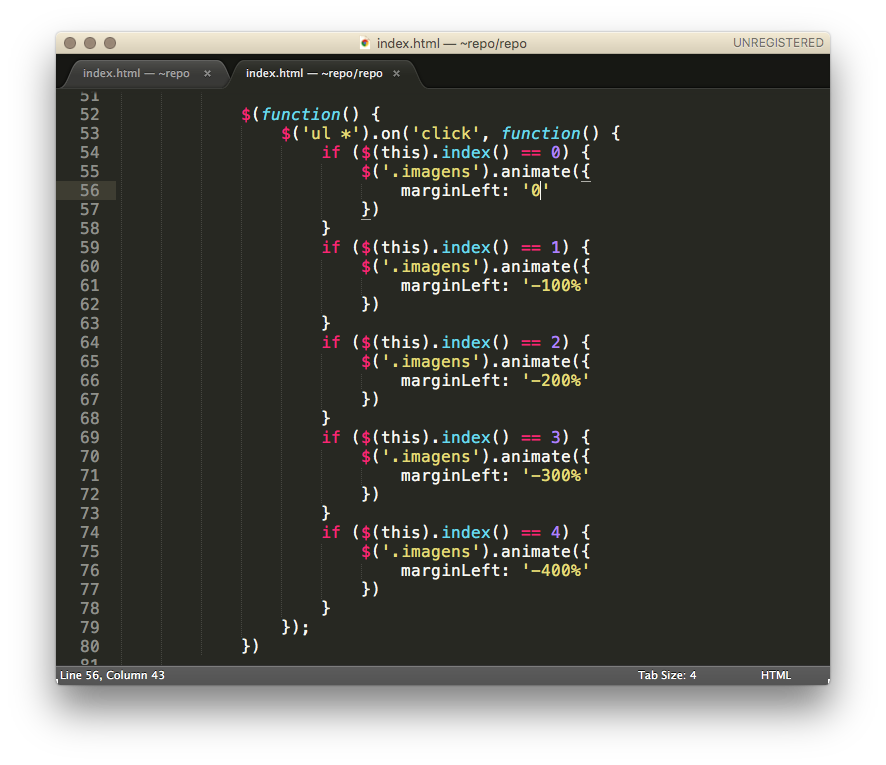
Dentro do evento de clique que você acabou de criar, declare cinco condicionais (clique aqui para saber mais a respeito), uma para cada imagem da galeria.

7e. Fazendo tudo funcionar
Declare animações específicas para cada condicional: se o usuário clica na primeira bolinha/item da lista, a div "imagens" fica com margem esquerda zerada; se o usuário clica na segunda, a div fica com margem esquerda "-100%" etc.

8. Tudo pronto!
Questionário
Perguntas sobre o exercício que você acabou de fazer
Acesse um dos links a seguir (M31 ou N31) e responda as perguntas. Elas são sobre o tutorial que você acabou de fazer. Se você não souber, use o Google! :)
A última entrada do formulário é onde você vai colar o link para o serviço onde você hospedou o seu código.
Caso tenha alguma dificuldade, entre em contato por email.