Webdesign
Profª Fabiane Lima
fabianelim@gmail.com
Superfície
Layout e experiência sensória
O plano da superfície abarca aqueles aspectos que o usuário do produto nota primeiro, e que fazem parte de sua experiência sensória no processo de interação com o produto.
Nessa fase do projeto, estamos lidando com a apresentação de toda a estrutura lógica que montamos nas fases anteriores de desenvolvimento. Trata-se da mais diretamente acessível ao usuário e envolve o uso de seus sentidos, principalmente visão, audição e, atualmente, até o toque.
Contraste e uniformidade
O contraste é essencial para chamar atenção do usuário para aspectos essenciais de interface e o ajuda a entender as relações entre os aspectos entre navegávei do produto digital. O uso de contraste em conjunto com uniformidade evita que o usuário seja sobrecarregado de informação e ajuda a manter a interface visual e estruturalmente coerente.
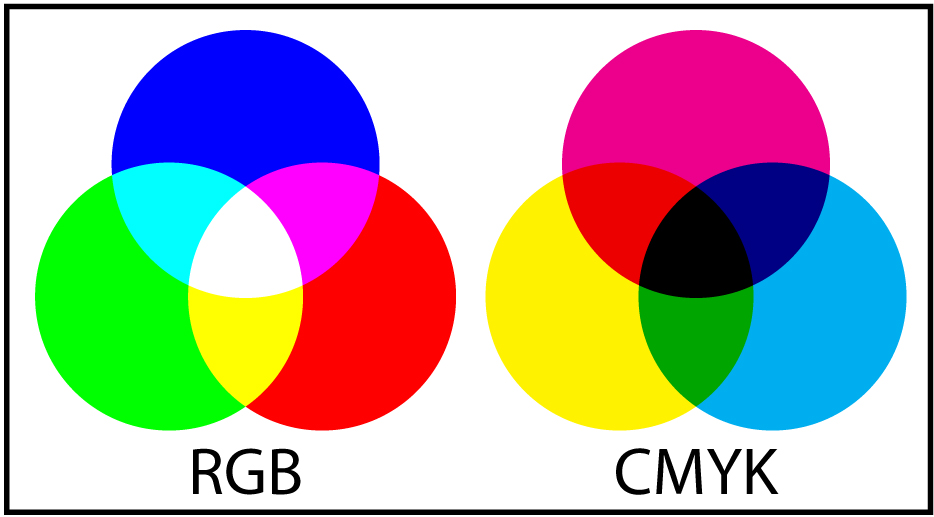
Cores & Tipografia
Uma boa paleta de cores precisa incorporar necessidades de uso — como por exemplo se o usuário vai usar o produto em ambientes externos com muita luminosidade ou tenha baixa visão — que incluam o maior número de pessoas possível.
Ela deve ser coerente com o projeto gráfico e identidade de marca. Cores brilhantes são recomendadas para elementos de destaque, enquanto que cores de luminosidade baixa são preferíveis para fundos.


O uso de tipografia também deve estar de acordo com necessidades de uso, acessibilidade e identidade do produto digital. Deve-se ter, no caso de tipografia para web, os mesmos cuidados compositivos que no caso de tipografia em projetos editorais, ainda que na web existam algumas particularidades.
Hoje, com a alta resolução dos dispositivos e mais volume de dados trafegando, é possível usar uma maior variedade de fontes. Algumas tipografias incluem também sets de ícones.

Ferramentas
Para trabalhar com cores e tipografia na web
Prototipagem
Alta fidelidade
Design conceitual
"O design conceitual preocupa-se com transformar os requisitos e necessidades do usuário em um modelo conceitual. [...] A base para projetar esse modelo é o conjunto de tarefas do usuário ao qual o produto irá oferecer suporte."
(PREECE et al, 2007)
Ferramentas
Protótipos de alta fidelidade podem ser feitos com ferramentas de desenvolvimento comuns (HTML+CSS+JS) ou com ferramentas como:
Design Rationale
Design Rationale é, em poucas palavras, uma breve documentação do projeto. Abrange as justificativas a respeito das decisões tomadas durante o projeto de forma escrita. Um design rationale é composto de introdução, desenvolvimento e conclusão, como qualquer texto argumentativo.
Na introdução é apresentado o problema a ser resolvido e uma breve explicação a respeito da abordagem tomada para tentar resolvê-lo. É nesse momento que se introduz o leitor ao conceito do partido escolhido para o design e as suas possíveis inspirações.
No desenvolvimento é onde tudo o que foi apresentado na introdução de maneira breve é desmembrado e detalhado. É aqui que se descreve cada elemento constituinte do projeto em questão e se justifica o porquê das decisões tomadas.
Na conclusão é onde o problema é revisitado e justaposto às decisões de projeto descritas no desenvolvimento. É aqui que os autores do projeto vão convencer o cliente de que a solução apresentada por eles é a mais apropriada ao problema.
Algumas considerações
- Uma página costuma ser suficiente.
- Comece explicando o conceito geral do projeto: o que é, a quem se destina, em que contextos será usado.
- Lembre-se de que se trata de um rationale: as razões que fundamentam suas decisões projetuais têm de ser lógicas. Os porquês são importantes.
- Não foque tanto em processos ou abordagens rejeitadas, a menos que elas proporcionem boas razões para decisões tomadas no produto final.
- Evite fazer julgamentos de valor sobre seu trabalho, seja positiva ou negativamente. É preciso dizer apenas como e porque o projeto satisfaz o briefing.
Entregáveis
- Documento PDF contendo: texto da justificativa/design rationale, imagens do processo de desenvolvimento e telas finais.
- Landing page promovendo o produto digital desenvolvido em sala.
- Link para protótipo de alta fidelidade.
Data da apresentação: entre 7 e 14 de maio
Referência
- GARRET, Jesse James. The Elements of User Experience: User-Centered Design for the Web and Beyond. Segunda Edição. Berkeley, CA: New Riders, 2011. Disponível aqui.
- PREECE, J.; ROGERS, Y.; SHARP, H. Design de Interação: além da interação humano computador. São Paulo: Bookman, 2005.